Cue’d Up:
A Vinyl DJ’s Best Friend
As technology develops at a rapid pace, older technologies phase out just as quickly. Despite their recent resurgence, vinyl records are still an antiquated way of playing music. Due to its physical form being analog sound as opposed to digital, records are thus incapable of being integrated with digital library services (think iTunes). There is no “adding to the cloud” when you buy a record. This is a HUGE problem for record collectors, especially vinyl DJ’s, who value organization and keeping track of albums they have. This is not a problem for DJ’s who use digital music (MP3 etc.) because there are many applications that help you build playlists and give you all the important information you need. I decided that vinyl DJ’s should no longer suffer so I asked vinyl DJ’s and collectors how I could make their job easier.
I approached this design project on my own, therefore filling all the positions necessary including Researcher, Project/Content Strategist, and UX/UI Designer throughout a 6 Week Sprint.
Project Methods
Competitive & UI Comparative Analysis
Storyboarding | Surveys | User Flows
Sketching | Wire-framing (Low Fidelity)
Tools used include Figma | Pen & Paper
The Problem
Things vinyl DJ’s & collectors can’t do with most music library apps:
• Create playlists using their record collection
• Access important song information like beats per minute (bpm) and key signature
It is true that a vinyl DJ can use/manipulate preexisting apps to carry out these actions, but it is cumbersome and an unnecessary way of doing a simple task.
My Solution
The way I can solve those problems:
• Create a playlist function using records they own
• Supply important song information such as beats per minute (bpm) and key signature when uploading albums
My Approach
A Deeper Understanding
As collecting records is not the most common hobby, I created a survey and sent it out to the public hoping for some decent feedback. Due to the niche use of what I wanted to create, I decided it was important to also survey various groups of record collectors and DJ’s to get a better idea of how they use/manage their collections. After receiving 72 total responses, some key takeaways came to the surface:
• 85% of participants owned a vinyl collection
• 75% owned 50 records or more
• 75% DJ using vinyl only
• 91% have created a playlist for their records, most using pen and paper
Of those who DJ using vinyl, over half of those participants find bpm, key signature, and record label to be most important when organizing their collection and creating playlists.
What’s Already Out There?
With many similar apps already on the market, there was a lot of competitive analyses to be done. Ironically, they all offer most of the same capabilities (upload your collection via a scan bar, organize it in varying methods, choose between list mode or tile mode for viewing collection, etc.) with differing UI aesthetics. I was surprised to see not one was incorporating the idea of creating a playlist or including song information like bpm and key signature. There was an obvious disconnect and inconsideration of DJ’s within the development of these apps. This enforced the path I was on, now to start getting ideas out on paper.
Apps I researched and analyzed for inspiration:
Discogs | Music Collector | Music Buddy | CLZ Music | iTunes | Spotify
How Will This Look…Different?
As with any new design, it is important to include the basic and anticipated capabilities of other products on the market but in a way that is unique to your product. Through sketching many different ideas on paper, a certain layout and theme came together. I liked the idea of incorporating an iTunes type of layout for a simple and learnable experience. I did my best to steer clear of featuritis, yearning for a lean and to-the-point UI for users to get the job done quick and painless.
While sketching, I decided to take a mobile-first approach and intentionally design for desktop screens. Many DJ’s and music collectors use these library apps on their desktop/laptop because they have the most memory in comparison to tablets and phones, giving them the most possible space to expand their collection.
Digitizing An Analog World
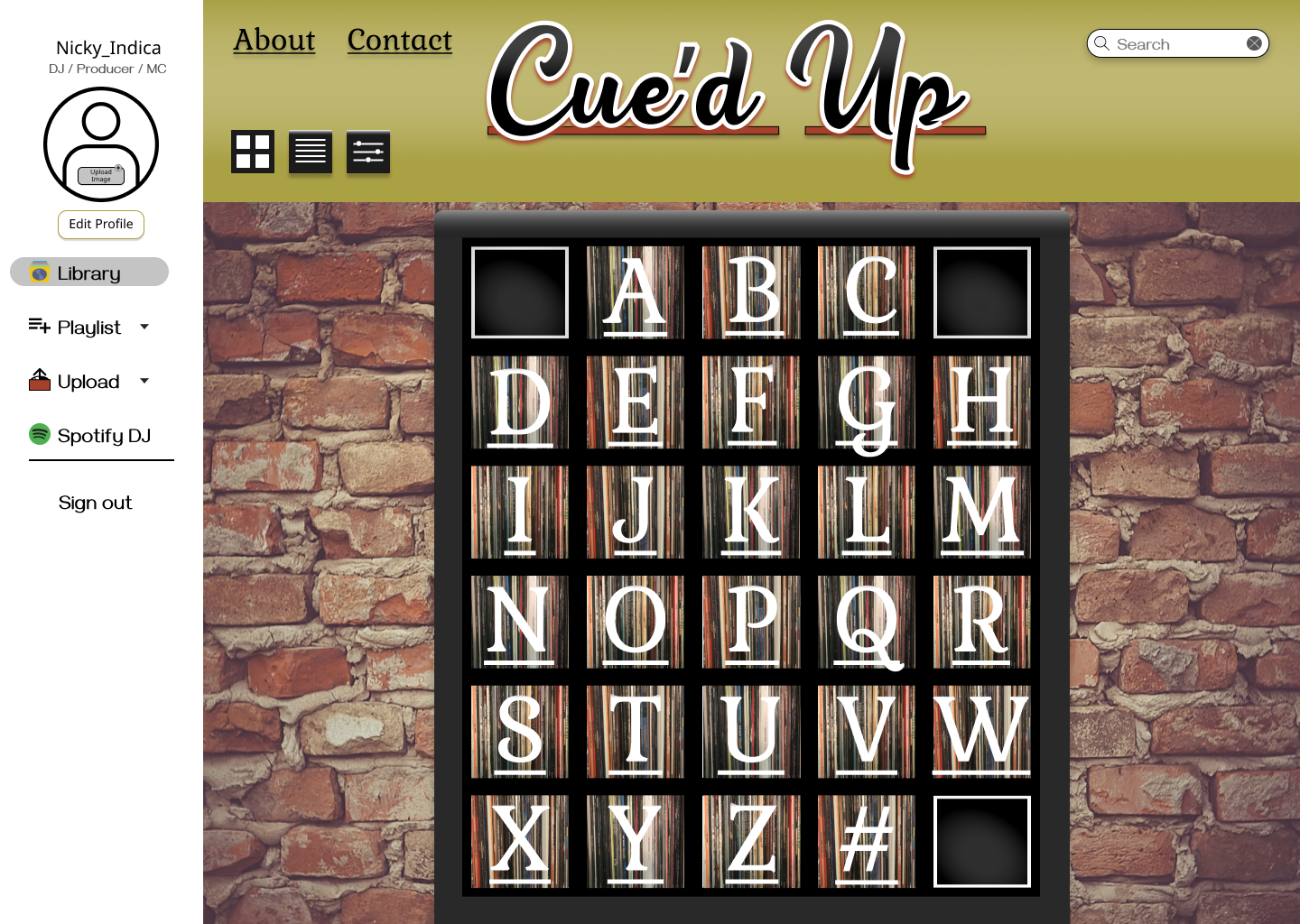
After I had most of my thoughts sketched out, I moved to wire-framing. I wanted the UI to have a secure yet urban feel to it, so I chose a gold and blue colorway. The brick wall background for the tile mode view gives the perception of some chic and hipster-like collection you’d find in a Brooklyn apartment building.
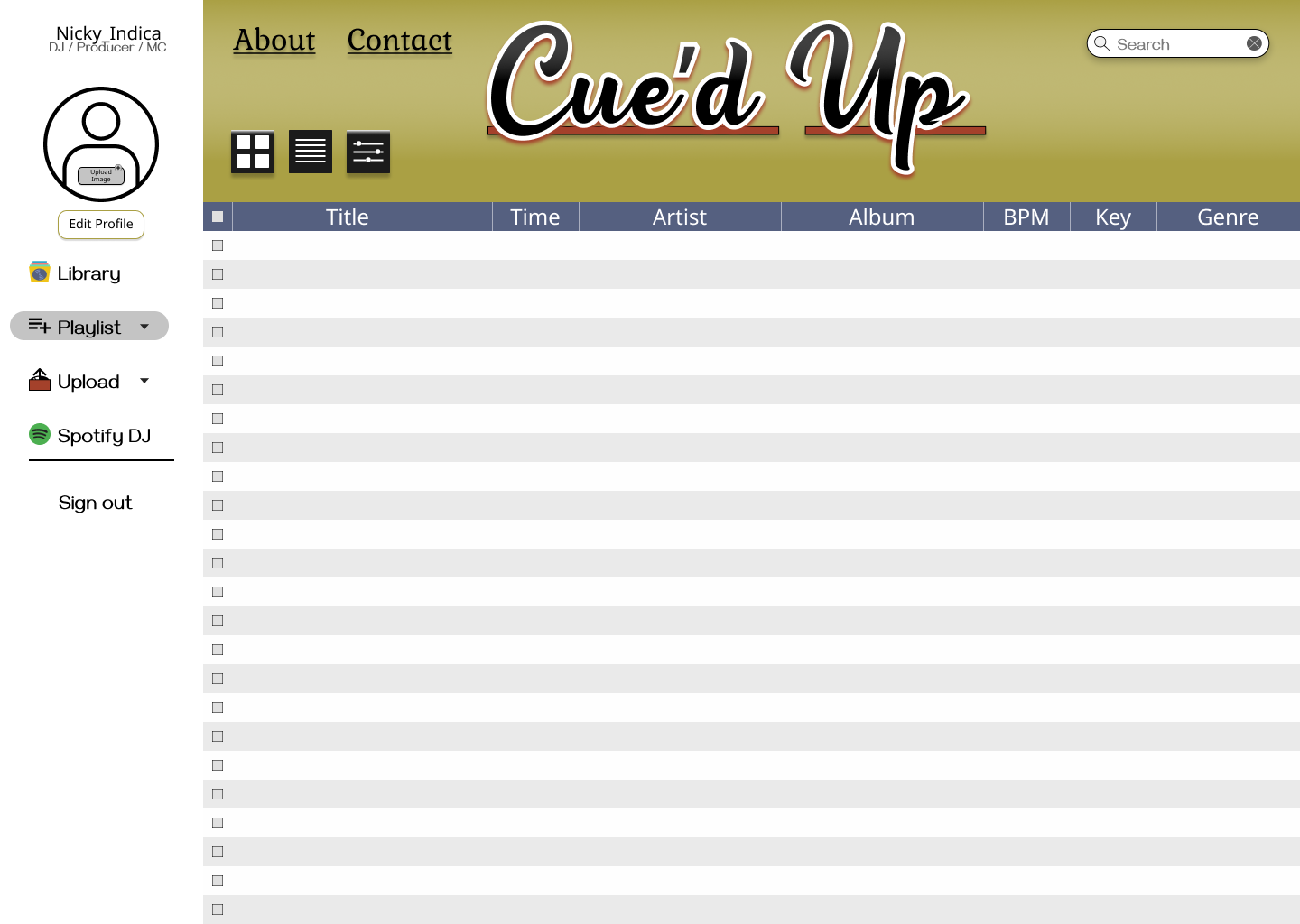
The Library function sets the groundwork for organization and overall functionality. Utilizing an iTunes type layout for a learnable experience with the list view, I set the menu on the left. Here users can upload their collection, organize their library and create playlists with ease. In addition, I include a Spotify DJ function which I didn’t have time within the sprint to create but I’ll get into later on. Library categories (title, artist, album, etc.) are positioned above track listings in a similar iTunes fashion, and I was sure to add bpm and key signature making that information front and center for DJ’s to access. The tile view acts as more of a tangible and interactive function where users can literally “dig” through their collection using an alphabetical organization method of their choice including artist/album/song title, record label, or genre to find exactly what they are looking for.
The Playlist function is designed to mimic the Library function, adding a “check-mark” column where users can select individual songs or their entire library and move them to a playlist of their choosing. Once a song is added to the playlist, the user has full control over organizing those songs however they prefer, including bpm and key signature which is very important for DJ’s. The landing page helps to establish an easy on-boarding experience and lets users know what they can do and how to begin.
From Desktop To Mobile
While designing the screens for desktop, I kept thinking of how important this app would be for mobile. A few scenarios I imagined include:
• User is out record shopping and needs to check their current library to be sure they aren’t purchasing a record they already have
• User is a DJ who is playing an event and wants to keep their playlist on-hand while performing
• User has down time on the train or bus and wants to make a playlist for when they get home to relax to
At this point, my six week sprint was coming to an end and there was still so much to design for the desktop screens. Following the end of the sprint, I decided to spend a few days formulating the information architecture and creating low-fidelity wire-frames of how that would look on a mobile device. Again, I wanted to maintain a lean and simple design without the fluff. The mobile design is near complete in a low-fidelity version, and upon completing the desktop design I would move on to making the mobile design high-fidelity and the app fully responsive for tablets too.
Reflections and Further Developments
An idea of what the Spotify DJ function would look like.
After completing my six week sprint, a major development occurred for me: don’t bite off more than you can chew! I found myself moving ahead to next stages too quickly and then needing to go back to tie up loose ends. Deciding to research and design an entirely new app on my own was a bit more than I could handle for the time allotted, though I did enjoy the challenge. I’m proud to say that I never compromised my project strategy or design, yet did make a few adjustments to my project plan and worked many long days and nights to stay on track. This sprint taught me how to approach design projects with a more realistic perspective and better understand what is actually conceivable within a certain time frame. In addition, I learned how important each stage of the design process is, the time that each stage truly deserves and that ending a sprint with a high-fidelity prototype doesn’t always mean you did a great job.
If I were to start another sprint, I would spend more time fleshing out each function and making sure each page included the necessary details for optimal use. Each page seems like a great start, but I know there are minor details I need to include in order to prevent pain points for the user. I never got around to creating the Spotify DJ function, so I would work on building that out too. In short, this function would allow users (mostly geared toward DJ’s, hence the name) to access their Spotify account, find digital versions of songs they own on vinyl, and test their playlist mixes through a virtual DJ setup of two turntables and a mixer. This would allow DJ’s to prepare playlists of records from their collection on the go, giving them “access” to their record collection from anywhere in the world.
Being a vinyl collector and DJ myself, it was endearing to have an idea for a design that I would actually use, yet approach it as a true UX professional and let the research guide the design process.